IV. Intégration PHP▲
IV-A. Architecture mise en place▲
L'architecture mise en place est assez simple. À gauche, PHP avec une page qui contient un formulaire basé sur des données présentes dans une SGBD MySQL, de l'autre un serveur d'applications sur lequel sont présentes deux applications de reporting : « birt » et « reporting ». Les échanges entre ces deux plateformes se font via le protocole HTTP.
IV-B. Prérequis▲
IV-B-1. Configuration de Jboss▲
Il y a trois étapes clefs :
- démarrez le serveur Jboss et testez l'accès à page d'accueil via l'URL de la forme http://localhost:8080/;
- testez que notre applicatif BIRT fonctionne via l'URL http://localhost:8080/birtV2_3_0/;
- testez que nous pouvons exécuter l'état test fourni par BIRT à partir de cette URL http://localhost:8080/birtV2_3_0/run?__report=test.rptdesign ou en cliquant sur le lien View Example.
Est présent sur la page http://localhost:8080/birtV2_3_0/ la version du viewer, du moteur de BIRT ainsi que la JRE utilisée.
IV-B-2. Conception d'un état BIRT avec paramètre▲
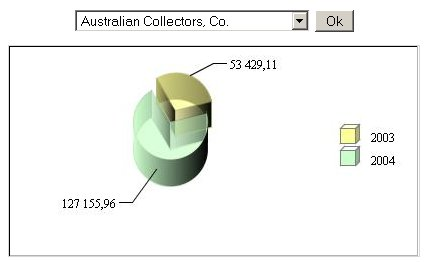
Il faut commencer par créer un état dit test de type graphique par exemple, en forme de camembert avec un paramètre pour la mise en place d'un formulaire. Vous trouverez l'exemple ici int-php.rptdesign.
IV-C. Méthode avec utilisation d'une balise IFrame▲
Ce mode est le plus répandu et le plus simple à mettre en place, car il s'agit d'une simple fenêtre ou frame HTML contenant une référence vers une URL.
IV-C-1. Schéma▲
Voir annexeAJAX.
IV-C-2. Mise en place du formulaire de saisie▲
Dans un premier temps nous allons mettre en place un formulaire de saisie, comme ci-dessous.
<?php
$conn = mysql_connect("localhost", "login", "mdp");
if (!conn){
die("Impossible de se connecter : ". mysql_error());
}else{
echo 'Connexion réussie </BR>';
mysql_select_db('classicmodels', $conn);
$res = mysql_query('select c.customerNumber,c.customerName from customers c order by c.customerName',$conn);
if(!$res){
die('Requête invalide : '. mysql_error().'</BR>');
}else{
$client = $_GET['client'];
?>
<DIV id="form">
<form action="" name="int-php.iframe">
<select name="client">
<?PHP while ($row = mysql_fetch_assoc($res)) {
if ( client!=null && $row['customerNumber'] == $client){
echo '<option value ="'.$row['customerNumber'].'" selected="selected">'.$row['customerName'].'</option>';
} else {
echo '<option value ="'.$row['customerNumber'].'">'.$row['customerName'].'</option>';}}
?>
</select><input type="submit" value="Ok">
</form>
<DIV>
<?PHP}
mysql_close($conn);}
?>Nous devons alors avoir le formulaire ci-dessous :

IV-C-3. Utilisation de BIRT Viewer▲
Maintenant la partie permettant de soumettre la bonne URL. Nous allons ici utiliser sept variables sous PHP.
|
Variable |
Description |
|---|---|
|
report |
Nom de l'état « .rptdesign » |
|
host |
Nom de la machine ou adresse IP |
|
port |
Port du serveur sur lequel se trouve l'application |
|
mode |
Le type de servlet utilisé au niveau du Viewer de BIRT |
|
war |
Le nom de l'archive utilisée |
|
param |
La liste des paramètres transmis dans l'URL |
|
dest |
L'URL complète |
Le code associé sera comme ci-dessous :
<?PHP
$report = "int-php.rptdesign";
$host = "localhost";
$port = "8080";
$mode ="run";
$war = "birtV2_3_0";
$param="&client=$client&__agentstyle=true";
// Redirect browser
$dest = "http://$host:$port/$war/$mode?__report=$report".$param;
?>
<DIV>
<?php
echo '<iframe frameborder="0" width="410px" height="210px" src="';
if ($client!=null ){
echo $dest;
}else{ echo "#";}
echo '"></iframe>';
?>
</DIV>IV-D. Méthode avec utilisation d'une balise DIV▲
Dans le premier cas, nous avons utilisé le Viewer de BIRT. Dans le second nous souhaitons mettre en place le même état, mais en faisant appel à une version personnalisée de BIRT l'archive reporting.war afin de pouvoir supprimer les balises HTML et BODY du corps de la page.
Cette manipulation est impossible avec la seule utilisation du Viewer de BIRT et demande une implémentation de l'API de BIRT.
Nous ne rentrerons ici pas dans les détails sur toute la mise en œuvre de l'API de BIRT, nous ne spécifierons ici que le paramètre à passer dans l'URL à savoir __embedded. Nous aurons donc la liste des attributs suivants :
|
Attributs |
Description |
|---|---|
|
__report |
Nom de l'état « .rptdesign » |
|
__format |
Format de sortie HTML, PDF et XLS, par défaut HTML |
|
__embedded |
Présence des balises HTML et BODY (false par défaut sinon true) |
IV-D-1. Schéma▲
Voir annexeDIV.
IV-D-2. Mise en place du formulaire de saisie▲
Cette partie reste inchangée.
IV-D-3. Comment appeler la Servlet▲
Ici nous allons utiliser le code suivant :
<?PHP
$report = "int-php";
$host = "localhost";
$port = "8080";
$mode ="osspartner";
$war = "reporting";
$param="&client=$client&__embedded=true";
// Redirect browser
$dest = "http://$host:$port/$war/$mode?__report=$report".$param;
?>
<DIV class="frame">
<?php
$r = fopen($dest, "r" );
$contents = '';
if ($r){
while (!feof($r)) {
$contents.=fread($r, 8192);}
fclose($r);
echo $contents;
} else {
}?>
</DIV>Ce code va tout simplement injecter dans la page HTML, le code HTML renvoyé par l'appel de l'URL. À l'arrivée nous obtenons le rendu comme précédemment, mais sans les bordures de la Frame.
Il faut noter que cette méthode ne fait que réinjecter le code HTML renvoyé par l'appel d'une URL.
Avec le DIV l'image est directement intégrée dans la page, vous n'aurez plus aucune bordure et donc l'illusion que votre reporting vient de PHP et non Java. Par contre, nous n'avons pas traité le cas des erreurs.
IV-E. Méthode avec utilisation d'une balise DIV et utilisation du Framework AJAX▲
Il s'agit là de la dernière méthode mise en œuvre, attention celle-ci ne marche qu'avec le navigateur Internet Explorer.
Avec AJAX, il n'est pas permis de faire directement appel à une URL dont la racine est différente de la première. Or, ici il y a l'URL de Jboss et celle de PHP. Internet Explorer est plus permissif que les autres navigateurs, il est d'ailleurs le seul sur lequel la méthode marche.
IV-E-1. Schéma▲
Voir annexeIFrame.
IV-E-2. Mise en place du formulaire de saisie▲
Cette partie reste inchangée.
IV-E-3. Comment appeler la servlet▲
Le principe est le même que pour les étapes précédentes, il faut donc dans un premier temps construire l'URL d'appel avant d'utiliser la fonction Javascript.
<?PHP
$report = "int-php";
$host = "localhost";
$port = "8080";
$mode ="osspartner";
$war = "reporting";
$param="&client=$client&__embedded=true";
// Redirect browser
$dest = "http://$host:$port/$war/$mode?__report=$report".$param;
?>
<DIV id="zone" class="frame">
<SCRIPT>
window.onload=phpAJAX(<?PHP echo "'".$dest."'"?>,'zone');
</SCRIPT>
</DIV>IV-E-4. Utilisation de Javascript et AJAX▲
Pour la fonction Javascript il vous suffit de reprendre le code suivant :
function phpAJAX(dest,zone){
var xhr;
try {
xhr = new ActiveXObject('Msxml2.XMLHTTP');
}catch (e){
try {xhr = new ActiveXObject('Microsoft.XMLHTTP');
}catch (e2){
try {xhr = new XMLHttpRequest();
}catch (e3) {
xhr = false;}
}}
xhr.onreadystatechange = function() {
switch(xhr.readyState){
case 0:
document.getElementById(zone).innerHTML = '<img src="../images/timeout.gif" width="100px" height="100px">';
break;
case 1:
document.getElementById(zone).innerHTML = '<img src="../images/timeout.gif" width="100px" height="100px">';
break;
case 2:
document.getElementById(zone).innerHTML = '<img src="../images/timeout.gif" width="100px" height="100px">';
break;
case 3:
document.getElementById(zone).innerHTML = '<img src="../images/timeout.gif" width="100px" height="100px">';
break;
case 4:
if(xhr.status == 200){
document.getElementById(zone).innerHTML = xhr.responseText;
}else{
document.getElementById(zone).innerHTML = xhr.responseText;}
break;
default:}
};
xhr.open('GET',dest,true);
xhr.send(null);
}Pour simuler la progression entre le l'appel de l'URL et la réponse une GIF animée est utilisée.

IV-E-5. Utilisation de Jquery▲
Il existe des bibliothèques Javascript telles que JQuery et l'appel à la fonction Javascript se réduit à une ligne. Pour cela, il suffit de télécharger la bibliothèque à l'adresse suivante http://jquery.com/.
$.ajax({
type: "GET",
url: "<?PHP echo $dest; ?>"
});


